类别 : 前端技术
在一次常规的OpenCloudOS 9.4服务器环境搭建中,宝塔面板编译安装PHP 8.2.28时遭遇了令人费解的失败。经过层层排查,最终发现是自定义curl库的libssh2依赖缺失所致。
Layui 表格在固定列(特别是 fixed: 'right' 的操作列)中,行高不一致的问题。这种现象通常出现在:某些单元格内容较多,导致行高被撑开;固定列(右侧操作列)没有同步主表格的行...
layui 设置table的行的高度有内容撑开的方法,直接使用css代码就可以解决,具体如下 /* 让单元格内容自动换行并撑开高度 */.layui-table-cell { height: auto...
$(document).on("change", "#c-county_id", function(){ //变更后的回调事件 var county_id = $(this).val(); c...
虽然可以打开看到里面的内容,但是给人的感觉就是很不爽,于是分析下代码找到了解决方法找到文件public/assets/libs/bootstrap-table/dist/extensions/export/bo...
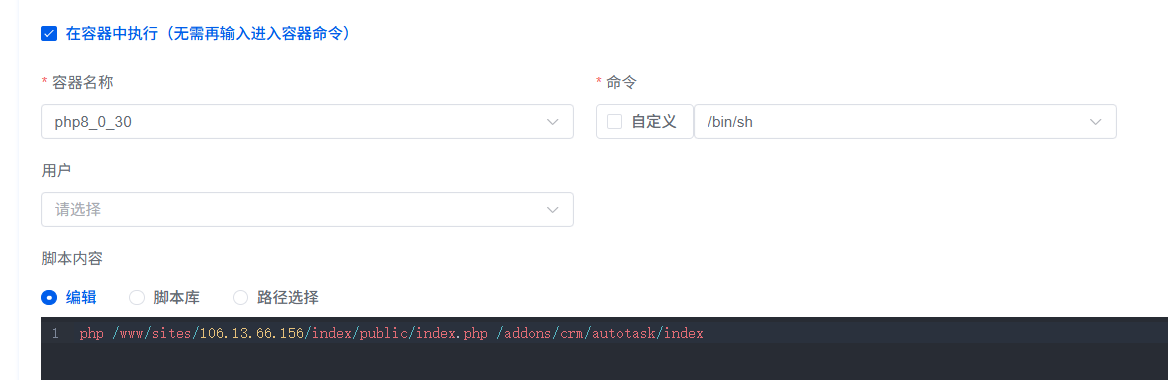
1panel失效PHP定时任务设置
在Linux系统中挂载新硬盘需要经过以下步骤:1. 识别新硬盘sudo fdisk -l或使用 lsblk 查看新硬盘设备名(如/dev/sdb、/dev/nvme0n1 等)。2. 分区(可选)如果硬盘未分区...
引言在数据迁移、备份和日常文件同步任务中,rsync 是 Linux 系统管理员和开发者的瑞士军刀。它通过增量传输算法仅同步变化的文件部分,大幅提升效率;保留文件权限、时间戳等元数据,并支持压缩传输。无论是本地...
引言在网页设计中,滚动文字(跑马灯)效果常用于展示公告、新闻标题或促销信息。手动实现滚动逻辑需处理兼容性和性能问题,而 jQuery.Marquee 插件只需几行代码即可实现平滑、可定制的滚动效果。本文将深入介...
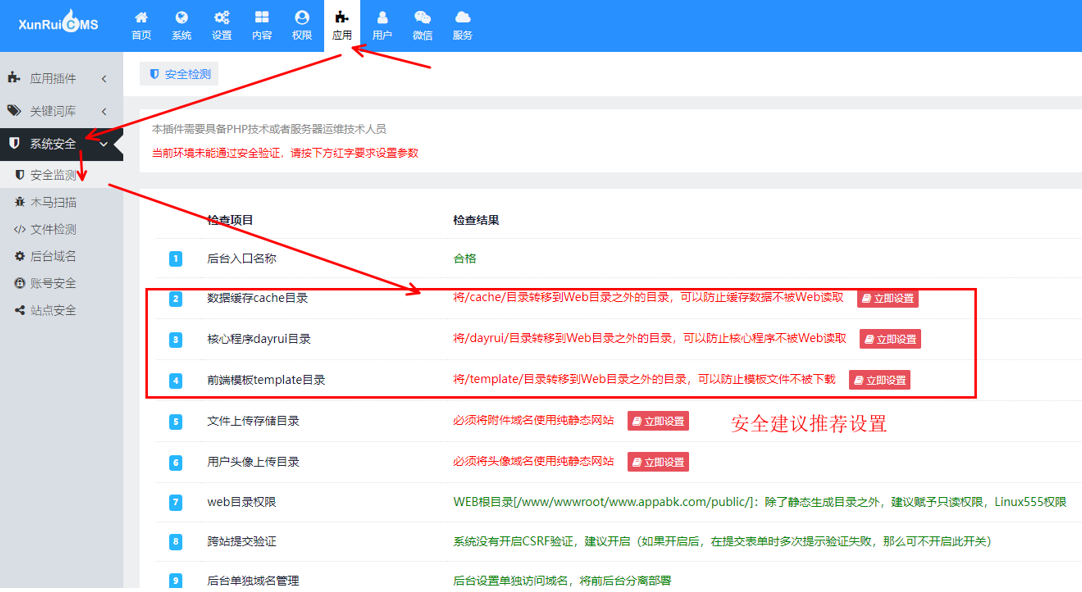
安装后的安全设置参考(个人建议新增public文件夹再把整个网站程序放入public文件夹下,再把如下的要求比如把cache,dayrui,template移动到和public文件夹在同一级目录下)最终实现的效...
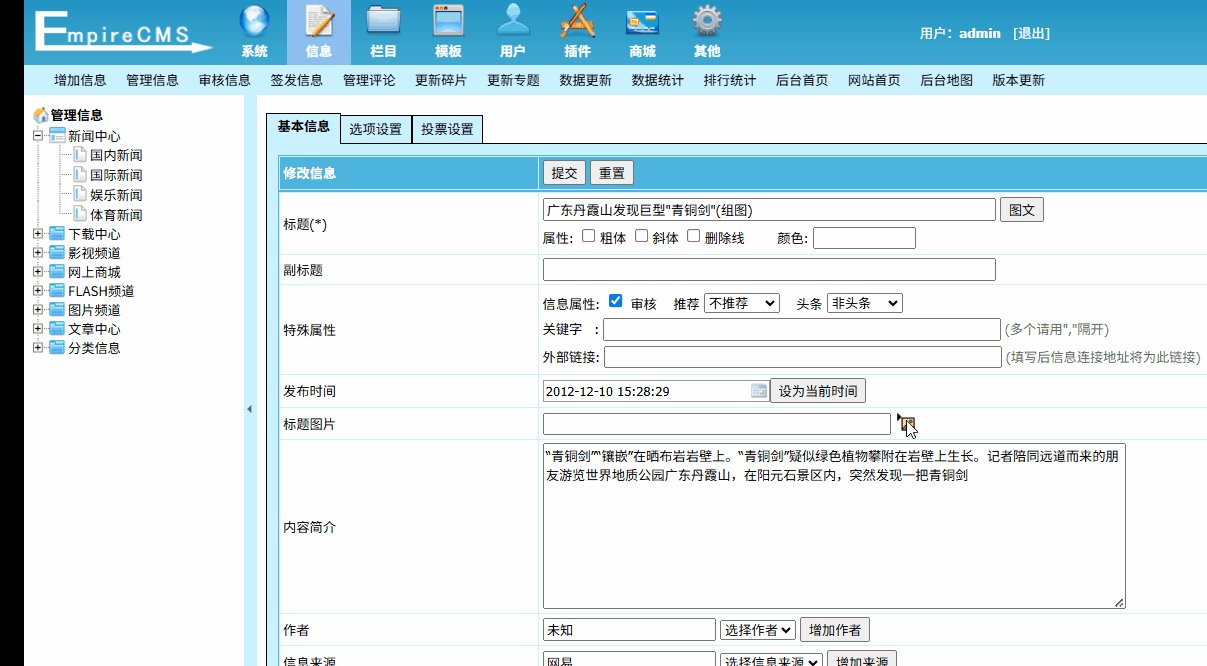
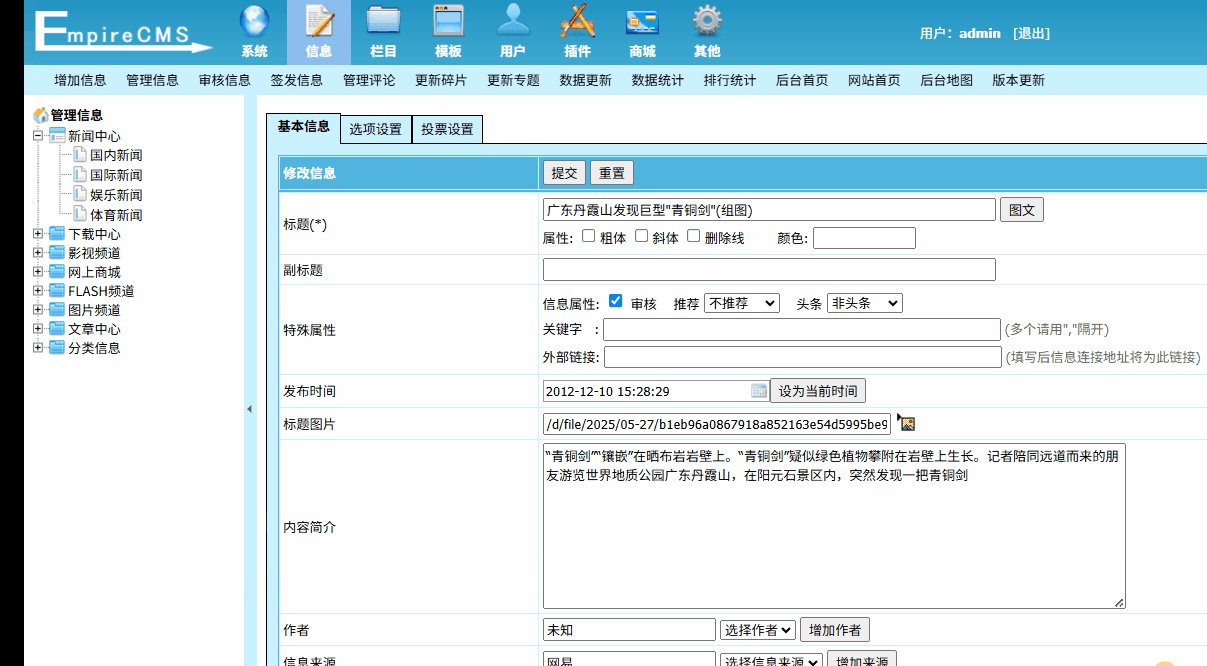
接朋友需求,需要实现帝国cms7.5发布文章或编辑文章的时候选择图片改成直接上传图片实现方法,基于原来是直接弹窗的,找到文件e/admin/AddNews.php在前增加如下代码
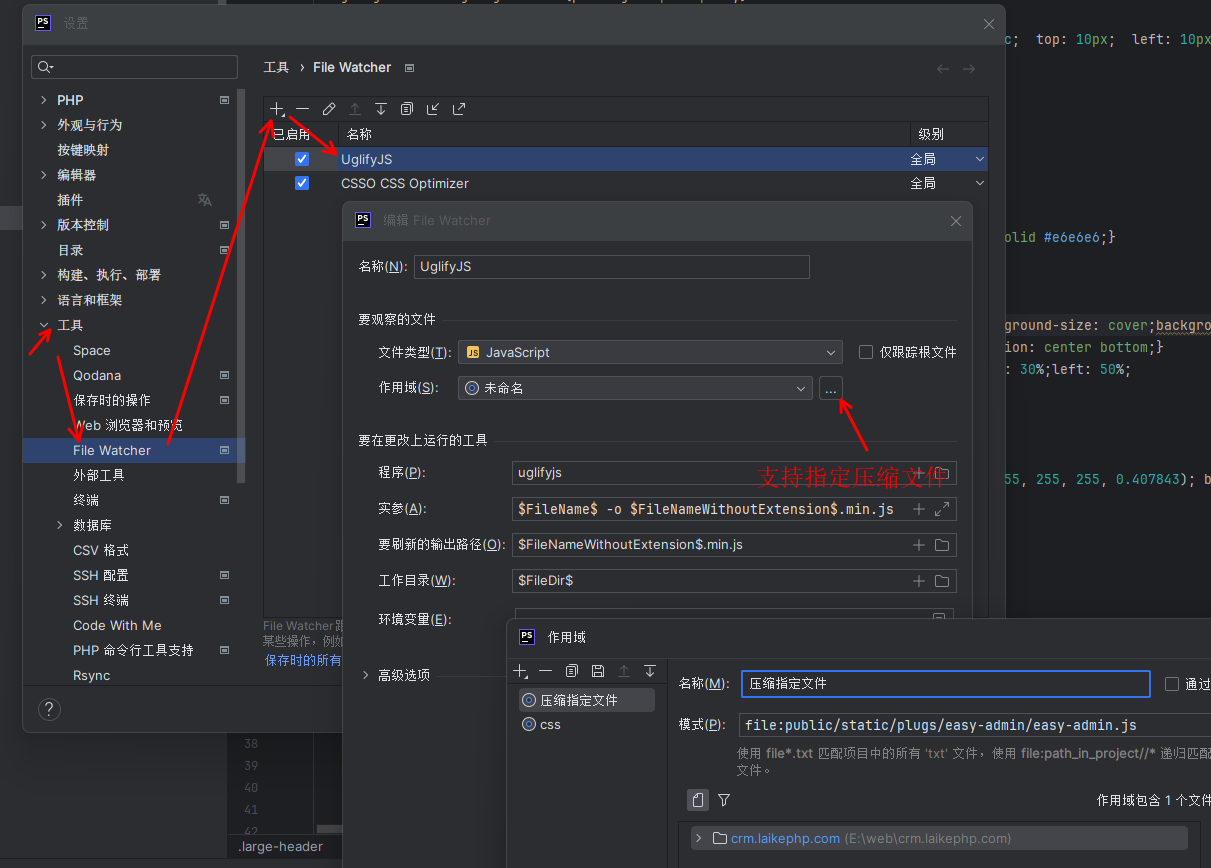
phpstorm配置自动压缩js,css文件