类别 : 前端技术
前端实现 div块垂直居中的 5 种常用 CSS 方法总结
前端JS实现网页加水印代码
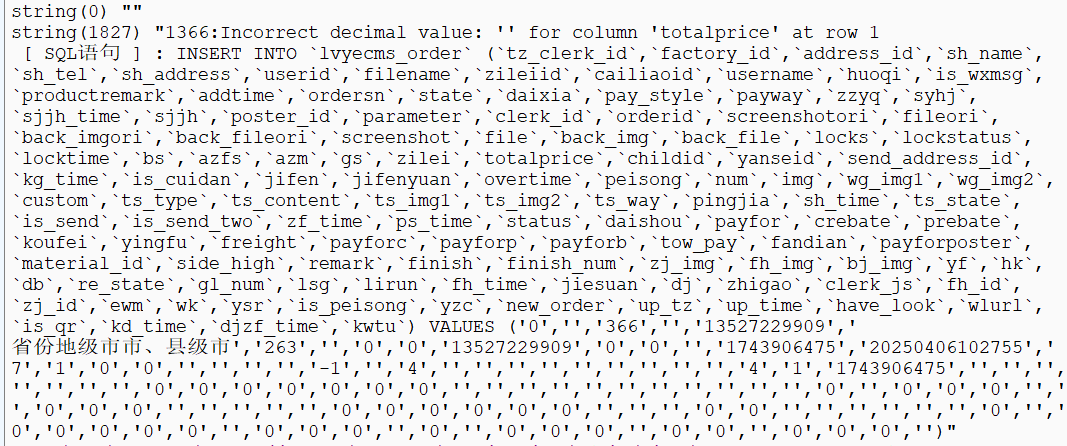
在ThinkPHP3.2中捕获订单数据插入错误,可以通过以下步骤实现:步骤说明实例化模型:使用M()函数快速实例化订单模型。准备数据:构造要插入的订单数据数组。插入数据:调用add()方法插入数据,并获取返回值...
本文介绍了在 CSS 中实现将 div 内容在垂直方向上居中显示的几种常见方法,包括使用 Flexbox 布局、Grid 布局、绝对定位与 transform 属性以及 display: table-cell ...
uniapp(微信小程序) - 实现uniapp小程序电子签名板,横屏手写姓名签名专用写字画板,客户专用签字板,手写签名签字画板组件,手写签名,详细运行示例
当前浏览器不支持audiofunction initMusic() { var audio = document.createElement('audio'); ...
PHP利用分页实现csv大文件导入方法
前端js实现的文件下载代码案例
一般的使用方法mysql_close();ob_start();require("themes/".$cf['site_themes']."/search.php");$content=ob_g...
在使用PHP连接Microsoft Access的MDB文件时,可能会遇到报错信息“未指定默认驱动程序”的问题。本文将介绍如何解决这个常见的连接问题。
fastadmin插件开发过程中如何定义common公共函数
一、简介Viewer.js 是一款强大的图片查看器。Viewer.js 有以下特点:支持移动设备触摸事件支持响应式支持放大/缩小支持旋转(类似微博的图片旋转)支持水平/垂直翻转支持图片移动支持键盘支持...