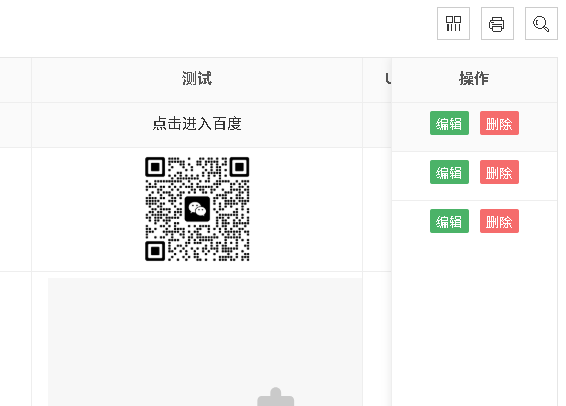
在数据表格上,操作按钮太多的时候,页面展示不全,下拉显示所有按钮时,点击无效。需要在js中添加代码,放在layui.use()里面即可。
$(document).off('mousedown', '.layui-table-grid-down')
.on('mousedown', '.layui-table-grid-down', function (event) {
table._tableTrCurr = $(this).closest('td');
});
$(document).off('click', '.layui-table-tips-main [lay-event]').on('click', '.layui-table-tips-main [lay-event]', function (event) {
var elem = $(this);
var tableTrCurr = table._tableTrCurr;
if (!tableTrCurr) {
return;
}
var layerIndex = elem.closest('.layui-table-tips').attr('times');
// 关闭当前这个显示更多的tip
layer.close(layerIndex);
table._tableTrCurr.find('[lay-event="' + elem.attr('lay-event') + '"]').first().click();
});




Layui 表格在固定列(特别是 fixed: 'right' 的操作列)中,行高不一致的问题。这种现象通常出现在:某些单元格内容较多,导致行高被撑开;固定列(右侧操作列)没有同步主表格的行高,导致错位或高度不一致。✅ 问题本质Layui 的固定列实现方式是克隆一份表格 DOM,然后通过定位覆盖在原表格上。但由于内容不同步,主表格行高变化时,固定列不会自动同步更新,从而导
layui 设置table的行的高度有内容撑开的方法,直接使用css代码就可以解决,具体如下 /* 让单元格内容自动换行并撑开高度 */.layui-table-cell { height: auto !important; white-space: normal !important; overflow: visible !important; text-overfl
本文介绍了在 CSS 中实现将 div 内容在垂直方向上居中显示的几种常见方法,包括使用 Flexbox 布局、Grid 布局、绝对定位与 transform 属性以及 display: table-cell 和 vertical-align 属性的应用。读者可以根据自己的项目需求和个人偏好选择适合的方法来实现垂直居中效果。
首先添加样式类.table-header-fixed { top: 0; position: fixed; z-index: 999;}在table表格渲染完后,增加js代码如下var headerTop = $('.layui-table-header').offset().top; //获取表格头到文档顶部的距离$(window).scroll(functio
本文介绍了如何解决更新数据表内容报 #1036 - Table 'ymwl_admin' is read only 的问题,包括错误原因和解决方法,并提供了相关的命令和示例代码。
ea.table.render({ toolbar: ['refresh'], init: init, limit: Number.MAX_VALUE,page: fals...