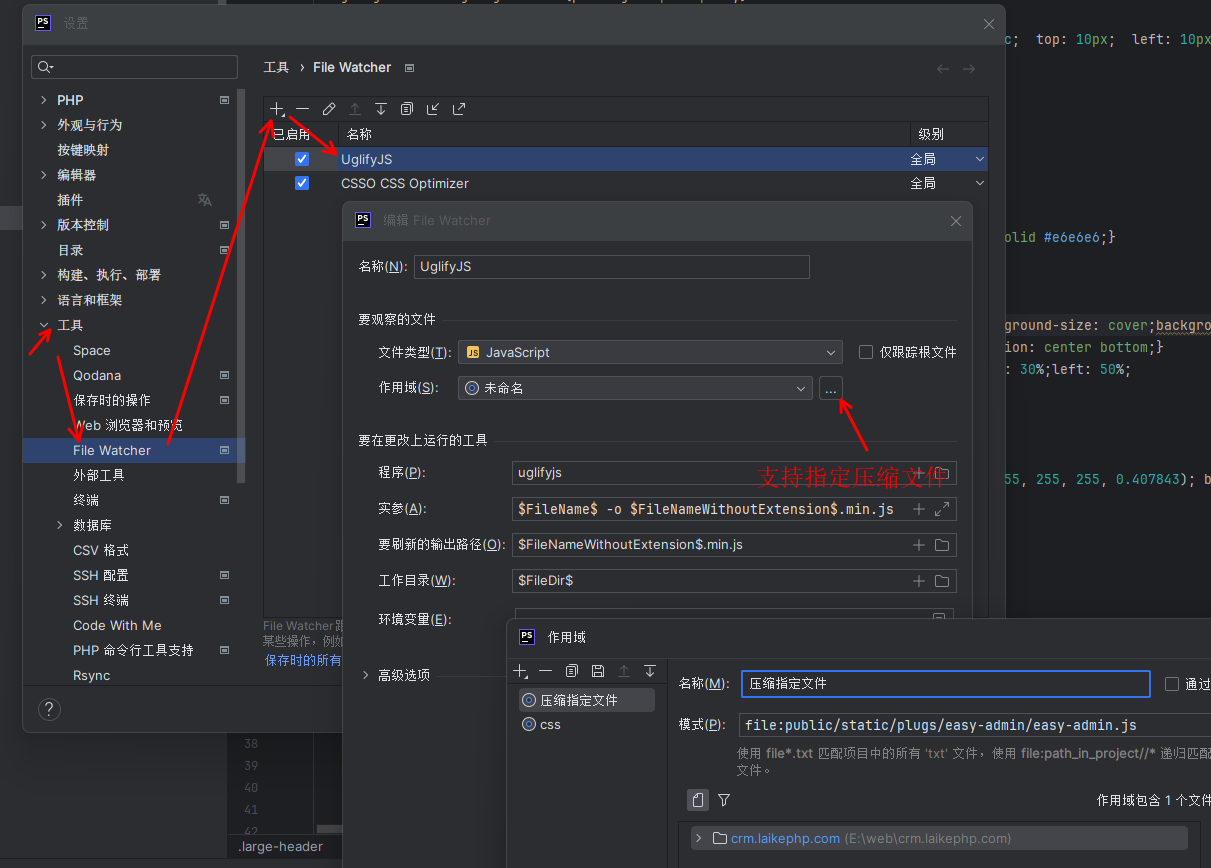
phpstorm配置自动压缩js,css文件
前端实现 div块垂直居中的 5 种常用 CSS 方法总结
本文介绍了在 CSS 中实现将 div 内容在垂直方向上居中显示的几种常见方法,包括使用 Flexbox 布局、Grid 布局、绝对定位与 transform 属性以及 display: table-cell ...
在CSS中,flex是用于设置弹性布局(flexbox)的属性之一。flex属性是一个简写属性,包含了flex-grow、flex-shrink和flex-basis三个子属性。在给定的代码中,fle...
给form表单添加css样式pointer-events:none;
p{ width: 90%;/*写给不支持calc()的浏览器*/ width: calc(100% - (10px + 5px) * 2); /*注意运算符号后面必须留有空格,否则不生效*/...
body { background-image: url('https://images.unsplash.com/photo-1573480813647-552e9b7b5394?ixli...
background: #ffffff; background-size: cover; background-attachment: fixed;background-image: url("../...
CSS 中 background标准写法如下:background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center / cover;这些参数从...
此方法主要是利用镂空属性,隐藏原本文字,再利用text-shadow改变字体的颜色,而光标的颜色不变input,textarea { color: rgb(60, 0, 248); /* 光标的...
css弹性布局常见属性总结
利用css3写出的不同种倒三角形图案