要通过伪静态规则禁止上传目录 uploadfile 下的 PHP 脚本执行权限,请根据你的服务器类型(Apache 或 Nginx 或 **IIS选择以下配置方法:一、Apache 服务器(使用 .htacce...
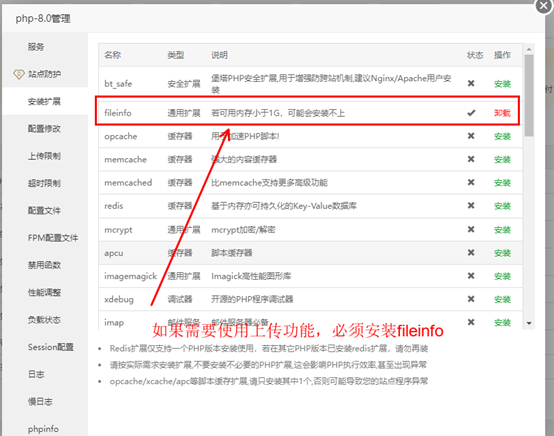
如果需要使用上传功能,必须按照fileinfo扩展阿里虚拟主机的设置php函数chmod设置选择启动,参考如下
PbootCMS模板上传后导致前台页面错乱的原因,并提供解决这个问题的一些技术方法。我们将探讨如何避免模板上传引起的布局问题,保证前台页面的正确显示。
#change_cover input{ font-size: 0;//解决按钮展示手型 cursor: pointer;}/*解决无法点击问题*/#change_cover div:nth-...
var $image = $('#image'),avatarObj=$('input[name="avatar"]'),uploderObj=$("#avatar_u...
给input框的font-size设置成0 即可成功设置成pointer样式重新上传
解决kindeditor编辑器因为flash导致机制图片批量上传按钮看不见的问题下载文件直接覆盖原来文件链接: https://pan.baidu.com/s/1CC34nAvxEYCkWFuIx_3...
php后端处理代码function import_excel(){ set_time_limit(0); if(isset($_FILES["file"]) &...
PHP上传格式文件后缀判断方式,原来我看到的基本上截取点后面的字符串,今天看到不一样的处理逻辑,在此记录下。//上传文件public function uploadFile(){ $file =...
input File文件上传accept,如果需要选中zip是accept=".application/zip",如果需要选中zip和rar则accept=".zip,.rar"。
使用input type=file标签进行文件上传时,在安卓手机中的浏览器中不能调起相机,但是在苹果手机中的浏览器中可以调用相机。解决办法就是新增accept="image/*" 属性即可,网络上有人...
上传文件安全验证,实现了对伪装图片进行验证,摘抄自讯睿cms框架// 安全验证private function _safe_check($file_ext, $data) { // 检查系统保留...